Welcome to the Smalltalk Zoo
Curated by Dan Ingalls
The Smalltalk-76 Programming System - My original paper on Smalltalk-76. Describes the syntax. object model,
and design of the byte-coded virtual machine. Includes a sketch of the vm written in Smalltalk-76 itself.
Back to the Future: the Story of Squeak - Describes the design of Squeak, a commercial-grade Smalltalk written
in itself and made practical by compiling a subset of the language ("Slang") to C.
The Evolution of Smalltalk from Smalltalk-72 through Squeak - A long paper (100 pages!) that I wrote for HOPL-2020.
This version includes corrections, and is a mixture of stories, technical details, and links to simulations and related work.
Here you will find various Smalltalk stories and artifacts that I have collected from years of building Smalltalk systems at Xerox, Apple, HP, and Disney. This collection began as background material for a paper that I wrote for the ACM's History of Programming Languages conference in 2020. In addition to various papers, there are simulations of several generations of Smalltalk that you can run right here in your browser. This will give you some sense of how the user interface and programming tools evolved along with the progress of the language.
AltoSmalltalk-72 - JavaScript emulating Nova machine code running an original Smalltalk save file from an Alto
Smalltalk-78 - Smalltalk-78, a variant of Smalltalk-76 with in-line Contexts
Smalltalk-80 - Xerox and Apple versions of Smalltalk-80 as released
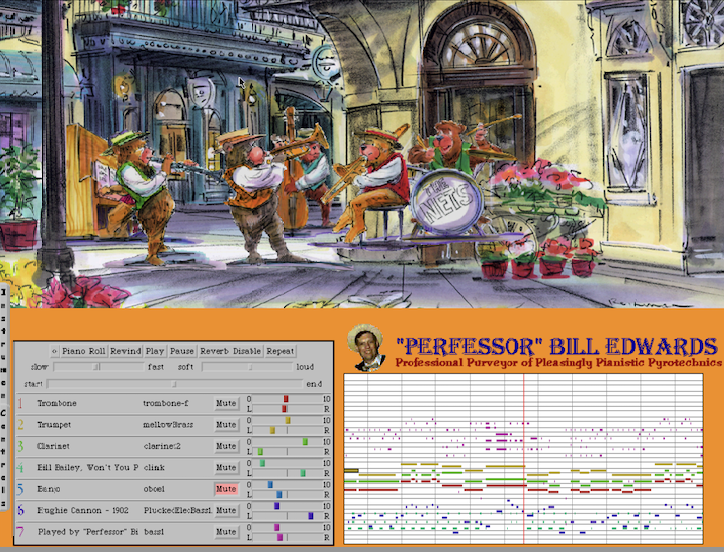
Squeak - Squeak Smalltalk with several graphic and sound demos
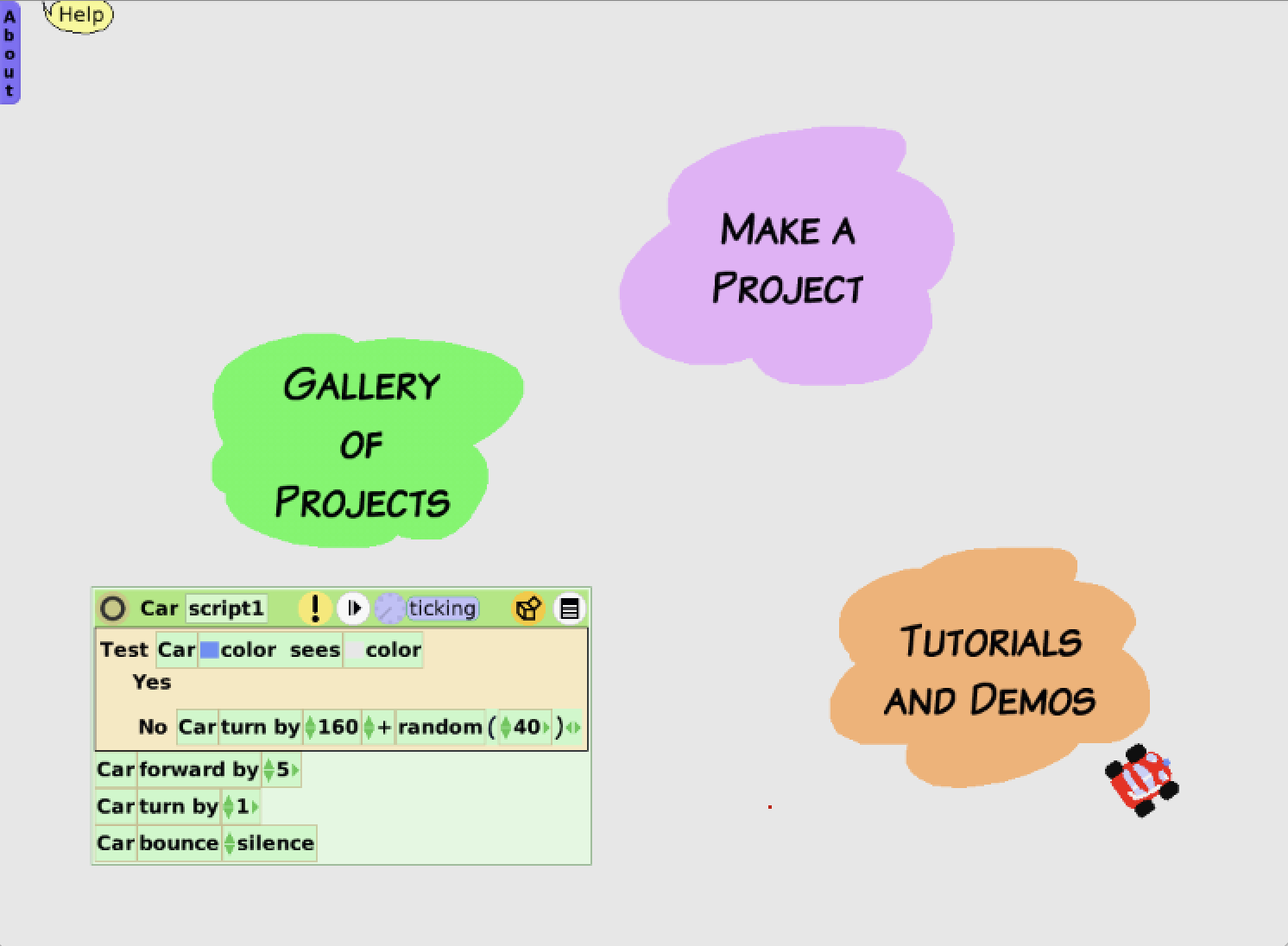
Etoys - Squeak was designed to be a vehicle for multimedia projects with iconic scripting on top of Smalltalk
Simulations
Papers
What is it?
Each of these Smalltalk artifacts is the work of many people that I can't possibly include here, but they are duly acknowledged in the various papers cited, most particularly my HOPL paper, and Alan's HOPL paper before it.
I am especially in debt in the creation of this site, to Robert Krahn for his work in creating the Lively Kernel and getting it installed at this site, to Vanessa Freudenberg for her work in writing SqueakJS and getting it to run well here, and to Hansen Hsu and David Brock for their interest and considerable support at the Computer History Museum.
Thanks
Alto Smalltalk-72 completion
The simulation of Alto Smalltlak-72 on this site consists of a JavaScript emulation of the Alto's Nova instruction set that I wrote in the Lively Kernel development environment. It simply loads in a 65k Alto memory image and starts executing instructions at the point it was saved about 45 years ago. Two things are missing, though: a file system and emulations of the old microcoded animation and music facilities. These could be added by installing traps in the current Nova emulator, but I leave that to others who would have fun doing it. It may make more sense to do these things in the context of Redux (see below)
Projects - real or imagined
Smalltalk-78 (NoteTaker)
Although I got Smalltalk-78 to run on the 8086, we never spent any time living with it and making it work well. The two big holes are an incomplete integration of linear contexts, and absence of a process scheduler. The former simply needs some debugging. This is why the debugger does not work very well. Why don't you give it a whirl?
Smalltalk-72 Redux
Smalltlak-72 is a beautiful language kernel. Ever since the experience of writing the Smalltlak-76 virtual machine in itself, I have wanted to return to Smalltalk-72 and demonstrate its simplicity with a metacircular interpreter. In other words, to have the Smalltalk-72 interpreter written (and running!) in Smalltalk-72 itself.
With this in mind, in early 2020 I wrote a new interpreter for Smalltalk-72 ("Redux") in the Lively Kernel JavaScript development system. At this point, Redux can read in the entire original Smalltalk-72 bootstrap, and it can display a squiral. It has a nearly unlimited object memory and it runs over 500 times the speed of the original Smalltalk-72 (!). You can run it at
St-72 Redux
If you are serious about playing with this, make sure to copy it to another page, and feel free to contact me about it.
Smalltalk-76
We have one complete working Smalltalk-76 system on an alto disk, and it would be great to give this the same attention that we gave to the NoteTaker Smalltalk. We could reuse most of the NoteTaker VM, and only need to extract the object memory from its OOZE files. Alternatively, we could port it forward into Smalltalk-78 after fixing its debugger. Probably more fun.
Bootstrap Files
Most of these are preserved only as scanned printouts, though someone who is good at OCR could probably recover the text without too much trouble. Bootstraps are a place to start if you're curious about the beginnings of each Smalltalk generation, or if you have a cool idea for an interpreter, but want some sort of starting library
ALLDEFS - Actual text of the bootstrap definitions for Smalltalk-72
MDefs - Scan of a similar bootstrap for St-74
launch.ft - Actual text of the last part of the St-74 bootstrap, analogous to the last part of ALLDEFS
SysDefs - Scan of the original St-76 sources cleaned up a couple of months after we got it running
Thank you Byte Magazine:
The entire August 1981 issue
devoted to Smalltalk
Alto Smalltalk-72
Smalltalk-78 (NoteTaker)
Squeak (Smalltalk-96)
More about my fave
+

An Etoys world

My favorite Etoys project

A Smalltalker's Adventures
in JavaScript land